Entstehung des Covers für Myrie Zange, Band 2
“Myrie Zange” Band 2, Das Spiel, hat für den Release im Buchhandel Mai 2025 ein neues Cover bekommen. Es ist aufwendig und dieser Artikel erzählt über Zwischenstände, Tools und Entscheidungen. Ein Behind-The-Scenes (wobei ja alles, was von mir an Kunst fabriziert wird, möglichst transparent gehalten wird).
Das alte Cover
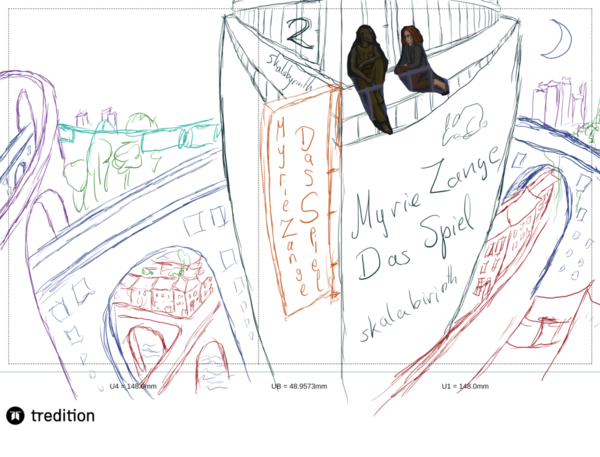
So um 2018 mag der zweite Band sein erstes Cover bekommen haben. Grundsätzlich war die Idee, Myrie zusammen mit ihrem Herzwesen Daina auf dem Dach eines nerdigen Hochhauses zu zeigen, wo der Wettkampf “Das Spiel” stattfindet, um das sich Band 2 dreht. Dabei sollte der Blick von schräg oben auf eine Stadt hinabführen, wo sich Brücken über Brücken beugen, weil Fork eine Stadt mit vielen Stockwerken ist. Die Brücken sollten verschieden alt wirken und die Stadt aber auch solarpunkig, also grün und irgendwie barrierearm, aber auch sci-fi-ish. Besonders der SolarPunk-Eindruck ist, denke ich, in dieser alten Version des Covers nicht geglückt:
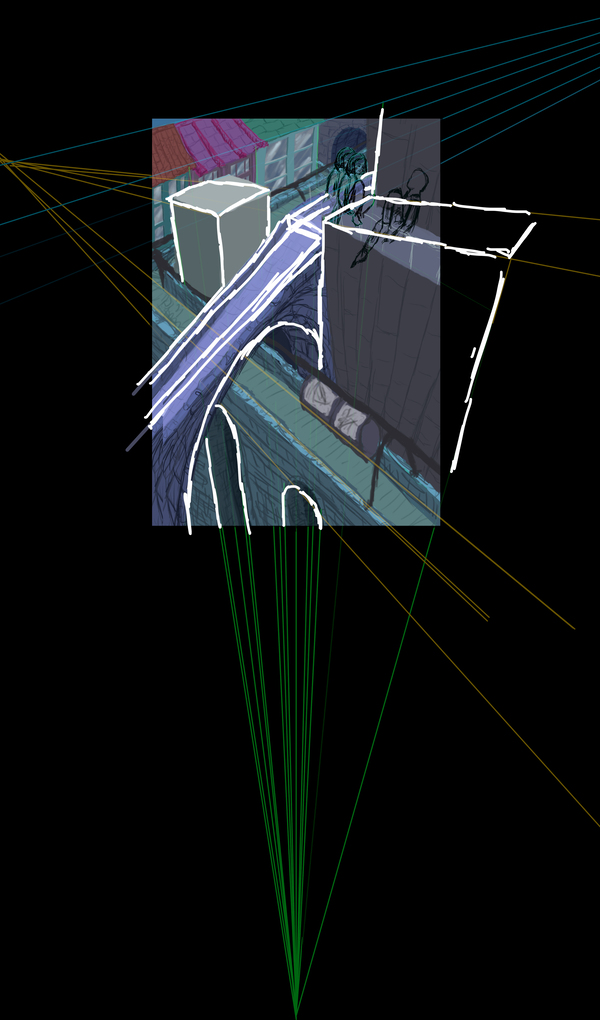
Auch dieses alte Cover hat sich schon irgendwie an wilde Perspektive gewagt, und mein Freundeswesen Frauke, das mich bei allen Grafikfragen berät (sie hat Grafikdesign studiert), war so lieb, mir Perspektivlinien einzuzeichnen, um Probleme an der Perspektive zu finden. Irgendwie wirkte das alles nicht richtig. (Wir sind da beide nicht exzellent drin.)
In der Korrektur ist zu sehen, dass das Hochhausdach, auf dem die Figuren saßen, sehr abschüssig gewesen wäre. Aber durch die Korrektur ist auf dem Dach quasi kein Platz mehr, die Figuren auf dem Bild unterzubringen, weil das Dach insgesamt höher liegt. Würde ich das Dach aber insgesamt absenken, würde das Gebäude nicht mehr wirken wie ein Hochhaus. Ein Dilemma.
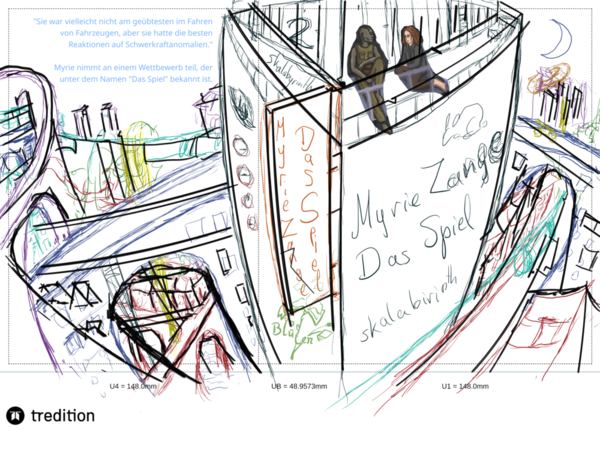
Ich habe es dann mit so einer geschummelten Fisheyer-Perspektive versucht, zu rechtfertigen, nicht so, sondern eher gekrümmt zu zeichnen, und zu hoffen, dass es irgendwie halbwegs überzeugt. (Ich musste beim Korrekturlesen über den Rechtschreibfehler sehr lachen und belasse ihn für euch da.)
Mit dieser Perspektive kann vielleicht plausibel wirken, warum so viel vom Dach, aber auch so viel von der Stadt zu sehen ist. Trotdzem war das alles ziemlich geschummelt. Mein Perfektionismus war damit für ~5 Jahre okay-ish, aber als das Buch in den Print sollte, dachte ich mir wohl, das kann ich jetzt besser.
Perspektivplanung des neuen Covers
Die erste große Neuerung gegenüber dem alten Cover ist, dass es ein Cover für ums ganze Buch drumrum werden sollte. Also auch der Buchrücken und die Buchklappe sollte Bildfläche sein. Dabei wollte ich, dass der Buchrücken aber nicht ein Gewusel ist, was ohne den Rest nicht funktioniert, sondern für sich betrachtet schön ist. Ich habe mir viele Fotos von Hochhäusern aus allen möglichen Richtungen angeguckt, von denen aus eine ganze Stadt nach unten betrachtet wird, und kam zum Schluss, dass das Hochhaus zentral sollte, vermutlich, weil je weiter etwas vom Zentrum weg ist, was aber perspektivisch vorn ist, desto verzerrter wirkt es. So etwa. Ich weiß es nicht mehr ganz genau, aber es ergibt in meinem Kopf auf diese Art Sinn, und es war eine sehr begründete Entscheidung.
Aus den Voraussetzungen ergab sich, dass ich das Hochhaus quasi gespiegelt zum vorherigen Cover auf das neue Cover setze, und dass ich eine Kante des Hochhauses eine Kante vom Buchrücken werden lasse, was ich mir cool vorgestellt habe, weil dann auch dann, wenn man das Buch nicht “ungesund” weit aufschlägt, eine coole Perspektive da ist, nämlich die, die das 3D-Buch am Ende selbst mit einbaut.
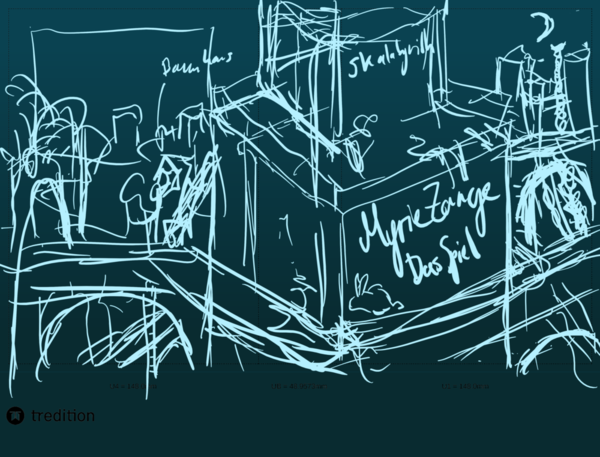
Der erste Sketch sah so aus:
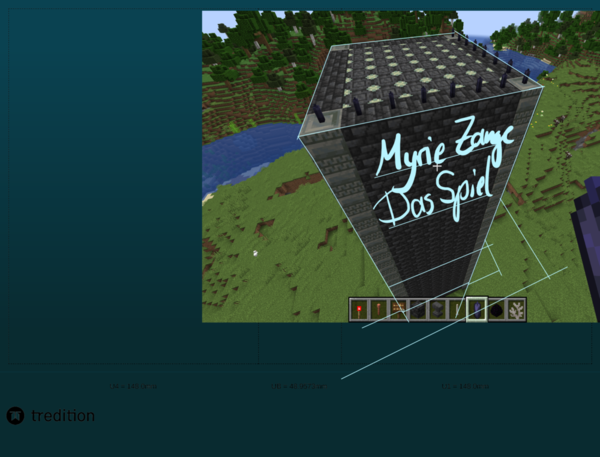
Nachdem ich soweit war, habe ich erstmal ein Erklär-Video zu Perspektiven geguckt. Dabei wurde mir vorgeschlagen, was ich malen will, doch in Minecraft vorzubauen, weil Minecraft eine Drei-Fluchtpunkt-Perspektive hat. Das habe ich gemacht, und mir irgendwie einen Blickpunkt ausgewählt, von dem aus ich mir vorstellen konnte, viel Stadt zu zeigen, aber auch zwei Figuren auf dem Dach.
Ich habe mir das in krita – das Grafikprogramm, mit dem ich arbeite – angesehen und habe festgestellt, das wird so nichts. Ich möchte die Kante auf der Buchrückenkante haben, was mit dem Turm nicht geklappt hatte. Aber statt, dass ich nun hin und her zwischen Minecraft und krita gewechselt wäre, habe ich (vermutlich mit Hilfe) entdeckt, dass krita ja auch Perspektiv-Tools hat, und habe mich da drangetraut.
Bei diesem Versuch ist das Dach wieder so flach, dass kaum Figuren darauf Platz finden können. Das liegt daran, dass ich quasi zu viel auf einmal möchte: Die Hochhauskante auf der Knickkante, viel Stadt unten drunter, von der wir was sehen, und viel Platz auf dem Dach.
Überraschend (weil ich vergesslich bin) habe ich wie damals festgestellt, dass eine Fluchtpunktperspektive mit geraden Linien nicht zu dem Ergebnis führt, das ich gerne hätte.
Also habe ich weitere Erklär-Videos zu verschiedenen Perspektiven geschaut. Es gibt allerlei interessante, aber die, die für mich taugt, heißt Fisheye. Das ist im Prinzip, wie Menschen tatsächlich ihre Umgebung wahrnehmen, das fand ich ganz interessant: Wenn wir versuchen würden, eine Mauer, vor der wir stehen, zu zeichnen, dann hat die gar keinen Knick an der Stelle direkt vor uns, sondern verläuft so augenförmig zu den Seiten.
Zunächst habe ich mich mit den Hinweisen Frei-Hand probiert. Das sah dann erstmal so aus:
Der Sketch war mir zu grob, um mir vorzustellen, ob das klappt, also habe ich ihn genauer gemacht:
Dieser Zustand hat mein Publikum perspektivisch verwirrt. Zurecht!
Ich habe mir also weitere Tutorials angesehen darüber, wie ich denn ein Fisheye-Perspektiv-Tool verwenden könnte, weil mich das in Krita irritiert hatte.
Den Aha-Effekt erwirkte ein Video, das erklärte: Ich brauche davon nicht bloß eins, sondern gleich drei Stück! Ich brauche, ähnlich wie für eine Fluchtpunktperspektive auch, nicht nur ein einzelnes Set an Linien, an denen sich die Perspektive orientiert, sondern bei einem Haus mit drei Verlaufsrichtungen für Kanten, weil eine Ecke vorn ist, drei Stück. Was in einer Fluchtpunktperspektive auf einen von drei Fluchtpunkten zugelaufen ist, verläuft jetzt entlang einer von drei Elipsen-Konstrukten.
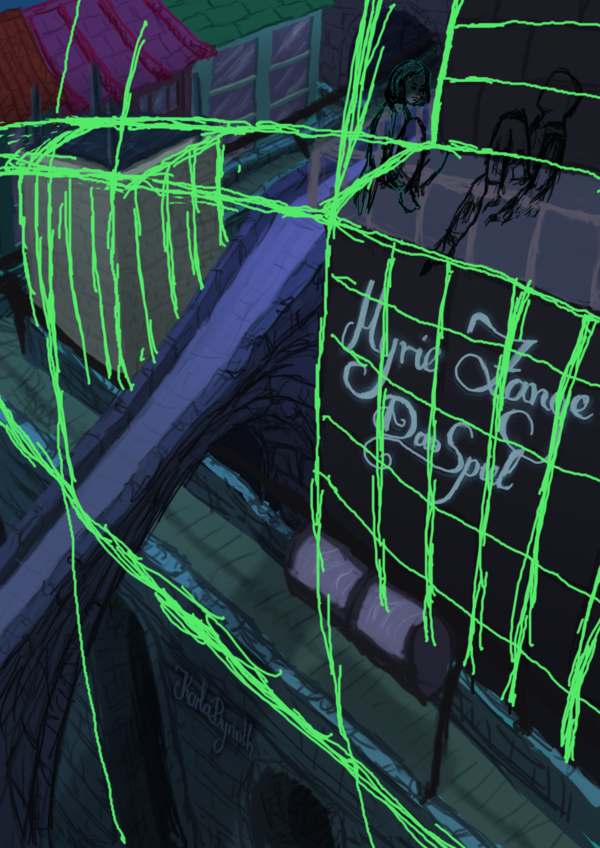
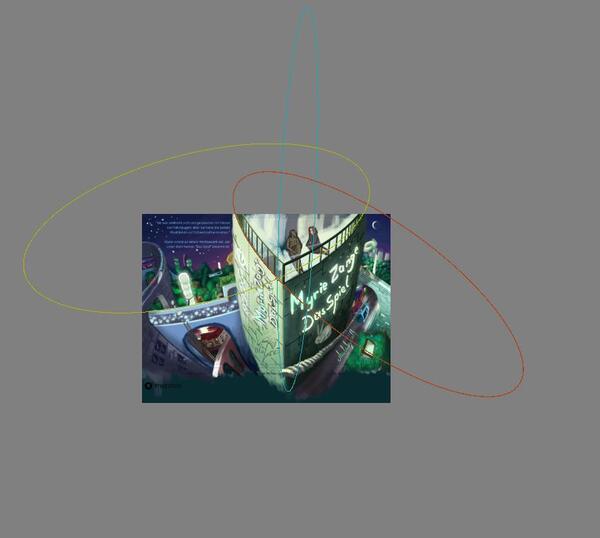
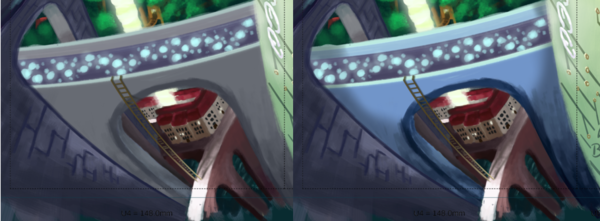
Und dann war es auch nicht ganz einfach, sie richtig einzurichten. Am einfachsten ist die Elipse, wo ich die gerade Kante zu kenne: Die Hochhauskante, die entlang des Buchrückens verläuft. Da konnte ich die Ellipse so drauf platzieren, dass die Mittellinie der Elipse darauf lag, und sie so ausgedehnt ist, dass die runden Bögen der Elipse den anderen beiden Hochhauskanten folgen, die von oben nach unten verlaufen. Die anderen beiden Elipsen folgen den beiden Dachkanten und haben eine grundsätzlich ähnliche Größe. Ich zeige es einmal mit dem fertigen Cover (hier verläuft die gerade Hochhauskante tatsächlich nicht mehr ganz gerade, sondern nur noch gerade genug für den Knick auf dem Cover, weil ich in einem späteren Schritt das Hochhaus nochmal etwas gedreht habe):
Ich habe zum Zeichnen allerdings das Hilfstool ausgeblendet, und nur, wenn ich jeweils beim Zeichnen von Dingen in Perspektive, also mit einrastendem Perspektivtool, war, die sich mitbewegenden Ellipsen eingeblendet, die mir gezeigt haben, wolang ich gerade zeichnen kann:
Dort, wo sich die drei Elipsen kreuzen, ist mein Cursor. Dort kann ich einen Punkt malen, wenn ich den Stift auf das Grafik-Tablet setze. Wenn ich dann losmale, führt mich krita automatisch einer der Linien entlang, die die Elipsen vorgeben. Ich könnte also zum Beispiel die gelbe Elipse nachmalen, und krita würde mich da einmal herumführen. Sobald ich losgemalt habe und auf einer Elipsenbahn bin, wechselt sie nicht mehr.
Das war vor allem dann etwas schwierig, wenn der Winkel zwischen zwei Elipsen etwas spitz war. Dann war krita nicht immer ganz klar, welche der zwei Elipsen ich wollte, und ich musste oft Rückgängig machen und neu probieren. Aber das kenne ich schon.
Mit Hilfe dieses Tools habe ich die Linien auf dem zuletzt skizzierten Covers nachgemalt und festgestellt, joa, teilweise hab ich ganz gut geraten. Aber vor allem eine Brücke auf der Rückseite sollte völlig anders verlaufen. Und auch der Brückenbogen, der darüber führt, verläuft eigentlich mitten ins Bild rein. (Hier ist eine weitere Begründung, warum das Hochhaus zentral sollte: Wenn es am rechten Rand gewesen wäre und irgendwelche halbwegs geraden Kanten gehabt hätte, dann wäre die Perspektive auf der linken Seite noch viel absurder geworden und die Hochkant-Kanten der Brücke hätten wahrscheinlich fast unten im Bild gelegen.)
Der nächste Schritt hat einmal nichts mit Perspektive zu tun: Ich habe einfach alles einmal vorcoloriert und die skizzierten LineArt-Linien für einen Eindruck der Farbgebung weggenommen. (Am Ende hat das Bild keine LineArt. Also die gemalten Dinge haben keine eingezeichneten Umrandungen, aber beim Arbeiten ist es hilfreich, sie grob zu haben.)
An dieser Stelle möchte ich Tini Srebalus sehr danken! Ich habe ständig Zwischenstände an Tini verschickt und viel motivierende Begeisterung und viele gute Tipps bekommen! Ich komme an dieser Stelle darauf, weil wir darüber diskutiert haben, dass das Dach durch die Endlichkeit und durch die Figuren mit ihrer fixen Größe darauf sehr klein wirkte, obwohl es ein großes Hochhaus sein sollte. Tinis Vorschlag war, das Dach über den Rand des Covers hinausgehen zu lassen, sodass nicht klar ist, wo es aufhört. Das war eine sehr gute Idee, die sich im ersten Moment frustrierend angefühlt hat, weil ich noch einmal die Perspektive ändern sollte. Aber es stellte sich heraus, so doll viel hat sich nicht geändert. Besonders die Hochhausseiten, die ja schon sauberer gezeichnet waren, musste ich nachbessern. Ansonsten hielt es sich in Grenzen.
Ich mag sehr gern durch den Malprozess begleitet werden, weil andere, die sagen “das könnte noch besser” die Last des daran Arbeitens nicht tragen, und das einfach so frei raus sagen können, ohne dass sich was im Inneren wehrt, das “das nicht auch noch” sagt. Das bringt mich über die Hürde oft rüber und ich bin hinterher zufriedener.
Mit diesen Schritten war die Perspektive festgelegt und alles andere war sehr, sehr, sehr viel Feinarbeit. Im Folgenden gehe ich auf ein paar der Schritte ein.
Die Stadt unter der Brücke
Besonders beeindruckt hat mich die Arbeit an der Stadt unter der Brücke auf der Rückseite. In der folgenden Abbildung sind fünf Stände des Teils gezeigt. Der erste zeigt eine bloß farblich skizzierte, graue Brücke unter der großen Brücke. Helle Linien deuten den Weg an, der eine T-Kreuzung zeigt. In einem 90° Winkel des T ist ein Leuchtstreifen, der die Szene erhellt.
Auf dem zweiten Bild ist ein U an Häusern im hinteren 90° Winkel des liegenden Ts. Der erhellende Leuchtstreifen ist in diesem U. Der vordere Bereich der Brücke ist frei und die Beine zwischen den Brückenbögen stehen in angedeutetem Wasser. In diesem zweiten Bild sind die Umrandungen der Häuser in rot gezeichnet, quasi eine etwas unordentliche LineArt. Die Brücke hat eine rötliche Lehmfarbe. Es sieht irgendwie sehr unprofessionell aus.
Der nächste Schritt zum dritten und mittleren Panel war der, der mich am meisten beeindruckt hat: Während ich vom ersten zum zweiten Schritt bestimmt eine Stunde beschäftigt gewesen sein mag, habe habe ich zum dritten Bild nur die Lineart weggenommen, und ein klein wenig an den Farben geschraubt: Die Brücke ist pinker, es gibt mehr Schattenfall von den Häusern auf den Weg und die Dächer der Häuser sind etwas dunkler. Diese Änderung, vor allem das entfernen der LineArt, macht aus dem zuvor sehr unprofessionellen Eindruck plötzlich ein Bild, das auf einem Cover okay aussehen kann.
Das sind so Schritte, die brauchen, um sie umzusetzen, vielleicht 10 Minuten. Aber sie brauchen in meinem Kopf eine halbe Stunde, bis ich mich emotional auf einen Änderungsversuch festlege. Und sie sind entsprechend emotional auch sehr interessant: Vom Gefühl, das wird nie was, wenn ich schon an der Stelle im Cover hake, wie soll das je was Ordentliches werden? Zum Gefühl: Wow, ich hab doch gar nichts gemacht und plötzlich, wie durch Zufall, ist es schön!
Es fühlt sich wirklich wie Zufall an. Aber diese Zufälle begleiten mich Stück für Stück durch die Erstellung eines Bildes und tragen mich, bis ich glücklich bin.
Im vierten Bild ist nochmal mehr Sättigung aus den Farben genommen. Das ergab im Kontext des Gesamtbildes ein stimmigeres Bild. Es ist weit unten und sollte nicht so doll durch Kontrast und Farbe ins Auge fallen.
Im letzten Schritt ist eine Leiter ergänzt. Während sie oben im Schatten liegt, ist sie unten beleuchtet und hell. Die Sprossen sind unten nur angedeutet, weil sie weit herabreicht. Für den Schatten, den die Leiter auf dir Brücke darunter wirft, wo sie ankommt, habe ich sie kopiert, gedreht und verzerrt, schwarz und transparent gemacht und einen Unschärfefilter draufgelegt, der sie am Fuße der Leiter nicht so unscharf verschwimmen lässt, wie außen. Vielleicht habe ich nicht exakt das gemacht, aber etwas, um dieses Ergebnis zu erreichen.
Wo wir bei Brücken sind …
Über jene Brücke herüber führt eine Brücke, die ich lange in grau hatte, aber zum Ende habe ich sie hellblau gefärbt, passend zu den Leuchtsteinen, die den Weg darauf erleuchten. Das ist ein Konzept, dass es in den Niederlanden, glaube ich, gibt, dass luminiszierende Steinchen Fahrradwege nachts erleuchten. Darüber hinaus gibt es auch hinter der Brücke eine Leuchtsäule. Deshalb habe ich auf die Brücke einen Lichtkreis fallen lassen.
So einen Lichtschein erzeuge ich derzeit, indem ich den Farblayer der Brücke kopiere und wahlweise dunkler oder heller mache, und anschließend einen Transparenzlayer darüber lege, mit dem ich nur die Teile der Farbe durchscheinen lasse, wo das Licht ist. Sprich, da kommt ein schwarzer Kreis auf den Transparenzlayer, der nach außen hin in weiß übergeht, oder umgekehrt.
Wunsch nach Split Layers
Für die Brücke ganz links, die über die nun blaue Brücke herüberführt, hätte ich mir ein Konzept gewünscht, das ich “Split Layers” nennen würde. Dazu hole ich ein Stück aus:
Diese Brücke verläuft teils vor der blauen und teils hinter der blauen Brücke. Das löse ich derzeit so, dass ich zwei Gruppen an Layern habe: Eine Gruppe besteht aus je einem Layer für Linart, Farbe und Details des Teils der Brücke, der vor der anderen Brücke entlang verläuft, und eine Gruppe aus entsprechenden Layern, die dahinter lang verlaufen. Sie haben einen Überlapp. Wenn ich die Brücke als Ganzes verschieben möchte, dann muss ich die beiden Gruppen miteinander verknüpfen.
Und wenn ich aus Gründen jetzt eine Ranke malen wollte, die von der einen Seite der Brücke auf die andere Seite der Brücke verläuft, dann müsste ich zwischendurch die Layer wechseln, auf denen ich diese Ranke male.
Alternativ könnte ich alles in einer Gruppe belassen, aber dann müsste ich genau an der Kante der Brücke, die darunter verläuft, dort wo die hintere Brückensäule hinter der blauen verschwindet, aufhören zu malen. Oder: Vermutlich würde ich stattdessen mit einem Transparenzlayer arbeiten, der mir alles, was ich hinter der blauen Brücke weitermale, abschneidet. Aber jedes Mal, wenn ich die Brücken relativ zueiannder verschiebe, müsste ich diesen Transparenzlayer anpassen. Und wenn ich etwas skaliere, wird es noch komplexer. Da ist eine unnötige Präzision, auf die ich aufpassen muss. Darüber hinaus löst dieser Workaround das Problem nicht, wenn das, was unter der Brücke hindurchführt, auch noch selbst transparent ist oder Löcher hat oder etwas in der Richtung.
Ich habe viele Leute gefragt, ob sie eine bessere Idee für mein Problem haben, aber insgesamt scheint es ein sehr schwer verständlich zu machendes Problem zu sein. Viele haben mir freundlich helfen wollen, was sehr lieb ist, aber die meisten Ideen zeigten entweder auf, dass mein Problem nicht verstanden oder sehr falsch eingeschätzt wurde, weil sie darauf basierten, dass ich vielleicht 3 Layer hätte (oder bisher noch nicht mit Layern arbeiten würde) und ganz am Ende beim Feinschliff wäre. Aber stattdessen mag mein Bild etwa 100 Layer haben und ich verschiebe vor dem Finalisieren sehr viel herum.
Es gab einen Tipp, der eine Lösung dargestellt hätte: Blender! Blender ist ein 3D Grafik-Programm, in dem nun auch mit Pinseln auf 3D Objekte gemalt werden kann, sodass das Bild am Ende 2D gemalt aussieht, wenn es gerendert wird. Aber dadurch, dass es im Programm 3D ist, kann eine Brücke tatsächlich über eine andere hinwegführen. Das mega coole an der Idee: Hinterher die Perspektive dann doch nochmal ein wenig ändern, wäre auch kein Problem.
Leider ist die Einstiegshürde in Blender enorm. Das stand also erstmal nicht auf dem Programm.
Meine Idee zur Lösung des Problems (in das doch wirklich nicht nur ich rennen kann?!) wären Split Layers oder Split Groups. Damit meine ich, dass ich in ein Layer oder in eine Gruppe Trennlinien ziehen kann, die mir diesen Layer oder die Gruppe aufsplitten in Teile, die zusammen das ganze Bild ergeben. Dabei gibt es keine Überlappung, sondern direkt aneinander angrenzende Brüche/Schnitte, es ist ein Puzzle. Und diese Puzzle-Teile kann ich entsprechend vor oder hinter die anderen Ebenen schieben. Wenn ich dann über eine solche Schnittkante hinwegmalen würde, dann würde ich den Anteil der Ebene, nicht aber die Ebene wechseln. Entsprechend könnte eine Ebene anteilig vor und hinter einer anderen Ebene sein.
Würde es unübersichtlich werden? Ja. Aber nicht unübersichtlicher als mit meinem Workaround. Im Gegenteil. Dadurch, dass das Programm wüsste, was zusammenhängt, muss ich nicht ständig in meinem Ebenenwust suchen. (Und mein Wust ist wirklich sortiert. Ich mag ein chaotisches Wesen sein, aber meine Ebenen und Gruppen benenne ich bei größeren Projekten ordentlich und sortiere sie so strukturiert wie mir möglich.) Und die Idee wäre eben, dass ich egal welchen Anteil der Ebene ausgewählt haben könnte, und ich würde auf allen davon malen, einfach über die Schnittkanten hinweg. Das macht das Arbeiten bei gleichem Ebenen-Chaos viel einfacher.
Die besagte Brücke über der Brücke über der Brücke
Auch eine Stelle, an der kleine Änderungen viel bewirken, ist der Zug auf der Brücke über der Brücke über der Brücke. Auch wenn ich den ersten angedeuteten Tunnel in tiefdunkelblau mit ein paar Leuchtstreifen schon ziemlich gut andeutend fand, wo es hingehen kann, war es doch um einiges besser, als das Glas nichts weiter als eine außer an den Rändern transparente Röhre war. Ich habe mir dazu Referenzbilder mit Glasröhren angesehen. Interessanterweise weiß ich von selbst immer nicht, wo Glas durchsichtig erscheint und wo nicht.
Im dritten Bild ist vor allem der Zug kontrastreicher, was eine Menge ausmacht.
Das verslikte Haus
Durch den ganzen Malprozess lag mein größter Frust bei einem grasbewachsenen Haus am unteren rechten Rand. Da wir von oben darauf sehen, war nur das Dach zu sehen. Ich habe mit einem hellgelben Rechteck ein Fenster angedeutet.
Für mich, das wusste, was es sein wollte, kein Problem. Aber ich brauchte sehr lange, um daraus etwas zu bauen, was eindeutig für andere als Haus durchging, und egal, was ich gemacht hatte, ich dachte jedes Mal, es müsste doch jetzt klar sein, war es aber nicht.
Danke an … ungefähr 8 Leute oder so, die als jeweils neue, frische Versuchsperson herhielten, um mir mitzuteilen, was sie jeweils sehen.
Auf dem ersten Bild haben wir, wie gesagt, nur die grüne Wiese auf dem Dach, das helle Rechteck, das etwas unscharfe Ränder hat, und blaue Blumen (sie werden immer noch nicht als Blumen erkannt, aber das ist nicht schlimm). Die rechte Seite vom Dach ist schwarz, reflektiert aber Licht und hat ein Linienmuster. Ich hatte beabsichtigt, damit Solarpaneele anzudeuten, aber das hat eher zur Verwirrung geführt.
Zu den ersten Interpretationen gehörte, dass es sich um ein Fußballfeld oder Stadion handelt, und die Blumen wären stattdessen Scheinwerfer. Alternativ waren die Blumen Zelte auf einer Wiese.
Im zweiten Bild habe ich Dachgebälk ergänzt, das unter dem Gras hervorschaut. Das brachte sehr wenig.
Im dritten Bild habe ich dem Fenster einen hochgeklappten Fensterrahmen geschenkt. Das Glas in dem Rahmen ist sogar durchsichtig, sodass an einer Ecke Gras hindurch schimmert. Das Dachfenster wurde mir einfach wiederholt als Zelt uminterpretiert.
Auf dem vorletzten Bild habe ich die Solarpaneele in Gras verwandelt, damit klarer ist, dass es zwei Seiten von etwas sind. Das Gras auf der anderen Seite ist dunkler, weil schattiger.
Leider wurde es trotzdem nicht erkannt.
Also habe ich den Tipp, den ich längst bekommen hatte, der aber perspektivisch korrekt herausfordernd war, ausgeführt, und das Haus verschoben, sodass eine Hausmauer mit im Cover ist. Wegen der Verschiebung verliefen dann meine Kanten anders, und ich musste mit Verzerrtools nachjustieren, damit die Perspektive wieder stimmt. Ich habe mir die Mühe eines Steinmusters gegeben. Das ist überraschend einfach: Ich habe mit dem Perspektivtool auf die graue Fläche heller graue und dunkler graue Streifen gemalt, sodass sich Kerben ergeben. Das habe ich als Kind irgendwann gelernt, als ich mir Windows-Buttons mit der Bildschirmlupe angesehen habe.
Der Schriftzug
Überraschend schwer ist mir der Schriftzug gefallen, und ich bin so glücklich mit dem Ergebnis inzwischen.
Als erstes war die erste Version des Titels auf der Front da, aber dazu komme ich später, weil ich erst auf dem Rücken Feinarbeit gemacht habe, die dann auf die Front eingeflossen ist.
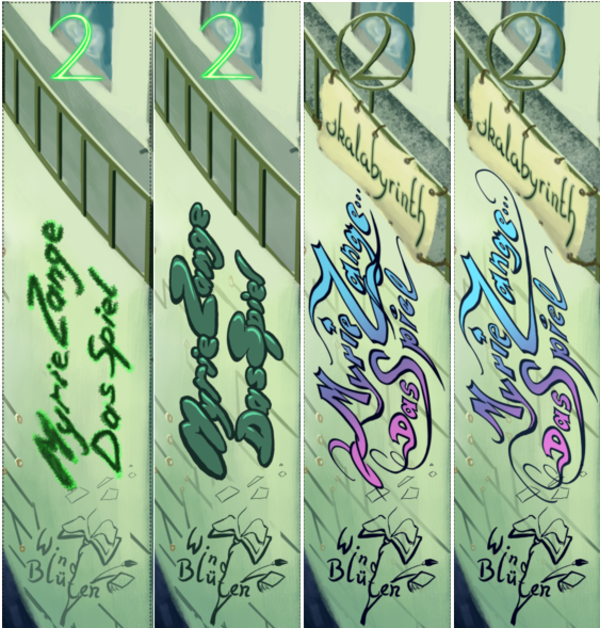
Meine ursprüngliche Idee war ein Moosgrafitto. Das ist sowas, wo Zeug auf Mauern aufgebracht wird, und dann darauf Moos wächst. Aber Moos malen war wohl nicht das, was ich hingekriegt habe.
Mein zweiter Versuch war ein relativ normales Graffito. Es hat bollerige Buchstaben. Die Linien in den Kanten sind eingequetscht wie bei geknickten Luftballongschlangen oder in Kniekehlen. Ich habe mir dazu ein paar Graffiti-Alphabete angesehen. Aber ein liebes Freudeswesen war so freundlich (das ist leicht ironisch), mich darauf hinzuweisen, das man merke, dass ich mir die Schrift selbst ausgedacht hätte, denn so sähe kein Graffito aus. Nun … das war tatsächlich nicht so schmeichelhaft. Ich fand meinen Entwurf so schlimm jetzt nicht. Aber trotzdem hat es mich motiviert, mich nochmal mehr mit Graffiti auseinanderzusetzen. (Ich bin inzwischen so verwöhnt mit positiver und hilfreicher Kritik, dass ich solche Kritik recht gut verkraften kann. Glaube ich. Aber Dissoziationen von Gefühlen sind bei mir auch eine Sache.)
Jedenfalls habe ich zunächst ein zweites Graffito einzeln und unverzerrt entworfen:
(Im ersten Entwurf waren da noch mehr Verzwirbelungen dran, wie auf den Bildern auf Front und Rücken zu sehen.)
Diesen Schriftzug habe ich dann auf den Rücken getan, und er kam viel besser an. Frauke, oben schon erwähnt, machte mich zu besagter erster Version davon darauf aufmerksam, dass es etwas viel Überschneidung und Verwicklung der Buchstaben gab, die ich noch entfernte, damit es besser lesbar war.
Nachdem ich dann diesen Buchrücken hatte, der mit meinen Neon-Röhren vorn an Pracht ungünstig konkurrierte, habe ich auch die Neonröhren gegen den selben Schriftzug ausgetauscht.
Aber erstmal noch zur ersten Version: Die erste Version war eine Nachempfindung von Leuchtstoffröhren. Es war nicht so unbedingt gerade. Es war auch nicht so einfach, den Perspektivlinien nach zu malen. Dazu hatte ich mir ein Gitter wie Schreibschriftlinien als Hilfslinien mit dem Perspektivtool gemalt und die Buchstaben da reingemalt. Ich fürchtete, dass die Buchstaben nach hinten eigentlich viel schmaler werden müssten, aber dann wären sie nicht mehr zu lesen gewesen.
Ich habe sie durch Farbakzente leicht regenbogenfarbig leuchtend gemacht. Das ist in der aktuellen Version nicht mehr so, aber ich denke, das ist kein zu großer Verlust.
Nachdem ich das Ganze durch die neue Schriftzugversion ersetzt hatte, war ich zunächst etwas unglücklich: Der neue Schriftzug war sehr viel hübscher, aber er fügte sich zunächst nicht so gut ein. Ich habe Potenzial gesehen, aber ich musste sehr lange rumprobieren, bis ich es herausgeholt hatte, und war zwischendurch etwas angeverzweifelt.
Ich habe ihn zunächst schlicht weiß gehalten, als wäre er einfach als Licht, und darum herum entsprechend Lichtschimmer ergänzt.
Als nächstes habe ich mit dunkleren Linien darum herum und einem dunkleren Farbton (hellgelb) gespielt. Aber es machte auf mich so einen seltsamen Eindruck, dass man das überhaupt nicht lesen konnte, weil es viel zu unruhig war.
Der nächste Versuch ging dann schon viel eher in die richtige Richtung: Ich habe zum einen den neuen, weniger verschnörkelten Schriftzug genutzt als Vorlage. Aber zum anderen habe ich den dickeren Rand innen hohl gemacht, sodass es zwei Ränder gab. Außerdem habe ich einen feinen Schatten ergänzt, sodass die Buchstaben aussehen, als hätten sie einen kleinen Abstand zum Hochhaus. Die Idee war ein wenig, dass die Buchstaben Kanten bekommen und etwas 3D wirken. Aber vielleicht war es auch einfach eine Idee aus dem Bauch raus. So oder so, dieser Effekt hat erstaunlicherweise dazu geführt, dass es viel besser lesbar ist und plastisch als Leuchtschrift auf dem Haus durchgehen kann.
In der vierten Version habe ich bei allen drei e-Buchstaben nachgefeilt: Die Löcher waren zu klein, und ich habe sie so nachgebogen, dass sie auch in dieser Perspektive gut zu lesen sind. (Auch hierfür danke an Frauke für entsprechende Hinweise.)
Um den Titel perspektivisch korrekt auf der Front anzubringen habe ich mit Hilfslinien gearbeitet, sowie mit einem Mesh-Verzerrungstool.
Details
Das Cover ist unter anderem auch ein Suchbild mit vielen Details und Eastereggs. Wenn ihr interessiert an der Auflösung von Eastereggs seid oder schlecht erkennbare Dinge nicht erkennt, aber wissen wollt, was es ist, folgt diesem Link zu einigen Details.
Das fertige Cover
Zuletzt hier ein Film, der die einzelnen Stände des Covers zeigt:
Und das fertige Cover:
Das Konzept des Covers ist grundsätzlich gleich geblieben, aber auf dem neuen Cover sind ausschließlich die beiden Figuren aus dem alten hineinkopiert. Allerdings sind sie aufgehellt und ein Lichtstreifen fällt auf Myries rechte Seite.
Aussicht
Es kann gut sein, dass ich ab nächstem Jahr irgendwann Aufträge annehmen würde. Wenn euch meine Cover oder andere digitale Kunst dieser Art gefällt, könntet ihr mich dann entsprechend anfragen.